Responsive Design ist unverzichtbar für moderne Websites, da es den Anforderungen der modernen Nutzer entspricht. Immer mehr Menschen nutzen das Internet über mobile Endgeräte wie Smartphones und Tablets. Diese Geräte haben einen kleineren Bildschirm als herkömmliche Computer.
Responsive Design macht Websites auf allen Geräten nutzbar und sorgt für ein optimales Benutzererlebnis. Dabei wird das Layout der Website an die Grösse des jeweiligen Bildschirms angepasst. In diesem Beitrag klären wir Grundsätze zu Responsive Design und geben dir wichtige Tipps für die Umsetzung mit WordPress.
Was ist Responsive Design?
Responsive Design ist ein Konzept für das Webdesign, bei dem die Anzeige einer Website an die Grösse und das Format des Bildschirms angepasst wird.
Es nutzt flexible Layouts, Proportionen und Bilder, um sicherzustellen, dass die Website auf jedem Gerät einwandfrei funktioniert, unabhängig von Bildschirmgrösse oder -auflösung.
Dies bedeutet, dass Benutzer eine optimierte Erfahrung auf allen Geräten erwarten können, einschliesslich Desktops, Laptops, Tablets und Smartphones.
Warum ist Responsive Design wichtig für moderne Websites?
Nutzer erwarten heutzutage schnell an Informationen zu gelangen und das überall und vor allem mobil. Die Nutzung von Smartphones hat in den vergangenen Jahren rasant zugenommen und ist zu einem unverzichtbaren Alltagsgegenstand geworden. Vor allem darum ist Responsive Design ein wesentlicher Bestandteil der Webdesign-Strategie für moderne Websites. Es verbessert die Benutzerfreundlichkeit auf mobilen Geräten, da es sich an das unterschiedliche Seitenverhältnis und Auflösungsgrad von Mobilgeräten anpasst. Dies bedeutet, dass Inhalte auf jedem Gerät gleichermassen klar und lesbar angezeigt werden und so das Kundenerlebnis massgeblich gesteigert wird. Es beschleunigt ausserdem auch die Erstellung der Seite, da Inhalte nur einmal eingepflegt werden müssen, statt für unterschiedliche Geräte verschiedene Inhalte zu erstellen.
Durch Responsive Design lässt sich zudem das Ranking in den Suchmaschinen positiv beeinflussen. Suchmaschinen bewerten Websites vorwiegend danach, ob sie in anderen Formaten als nur Desktop akkurat funktionieren. Mit einem gut gestalteten responsiven Design wird garantiert, dass die Website diese mobile Kompatibilitätsanforderung der Suchmaschinen erfüllen und somit die Chance auf bessere Rankings steigert.
Abschliessen trägt Responsive Design auch zu einer höheren Konversionsrate bei. Da Nutzer häufiger mobil unterwegs sind, müssen Seiten so gestaltet sein, dass schnelle Reaktionszeiten und die Benutzerfreundlichkeit im Vordergrund steht. Durch Responsive Design haben Kunden den bestmöglichen Zugang zu allen Informationen und Funktionen, unabhängig vom Endgerät – was letztlich den Umsatz ankurbelt, da konvertierende Call to Aktion Möglichkeiten auf allen Endgeräten jederzeit gut erreichbar sein müssen.
Tipps für die Umsetzung von Responsive Design mit WordPress
Responsiver Text
Verwende eine Responsive Text Grösse, die mit der Bildschirmgrösse skaliert. Verwende als Grössen Einheit vw statt px . Auf diese Weise passt sich die Textgrösse an die Grösse des Browserfensters in Bezug auf das Verhältnis an.
vw und vh passen die Schriftgrössen an den Viewport des Geräts oder die Grösse des Browserfensters an.
1vw entspricht 1% der Breite des Viewports
1vh entspricht 1% der Höhe des Viewports
vmin: 1% der schmaleren Seite
vmax: 1% der breiteren Seite
Was ist der Viewport
Der Viewport ist der für den Benutzer sichtbare Bereich auf dem Bildschirm. Der Viewport skaliert den Inhalt entsprechenden der zur Verfügung stehenden Displaygrösse.
Mithilfe des Metatags im Head eines HTML Dokumentes wir der Viewport festgelegt.
<meta name=viewport content="width=device-width, initial-scale=1">
Responsive Bilder
Ab Version 4.4 erzeugt WordPress automatisch einen Stapel von 8 Bilder in unterschiedlich hoher Auflösung aus dem Original Upload. Der Gutenberg Editor erzeugt ein img-Element mit srcset- und sizes-Attribut beim Einsetzen eines Bildes. Der Browser entscheidet selbstständig im Verhältnis zum Viewport, welche Grösse er verwendet. Du musst dir also beim Einfügen von Bildern bei WordPress keine Gedanken darüber machen, welche Bildgrösse du verwendest. Du solltest aber darauf achten ein effizientes Dateiformat, wie webp zu verwenden, um kurze Ladezeiten also eine gute Performance für deine Seite zu erreichen.
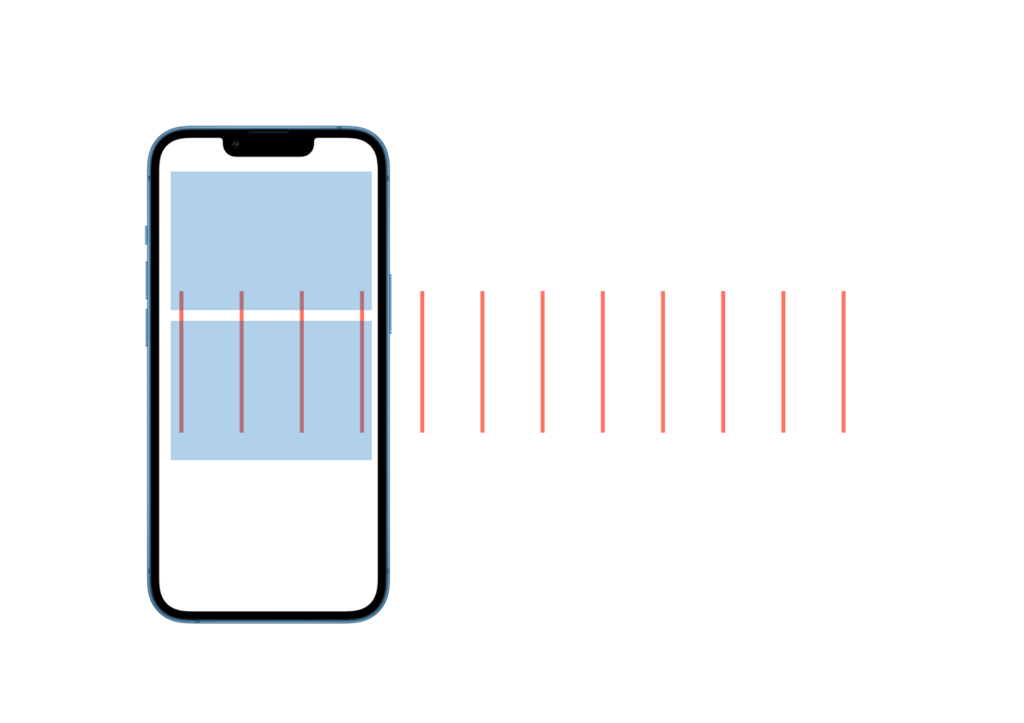
Responsives Grid
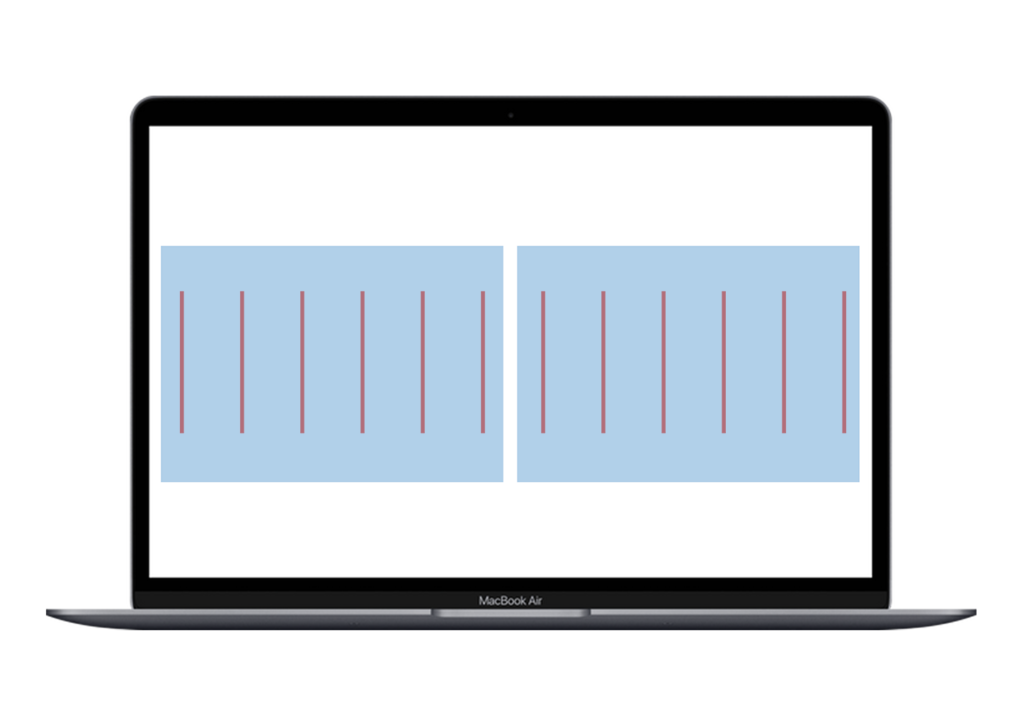
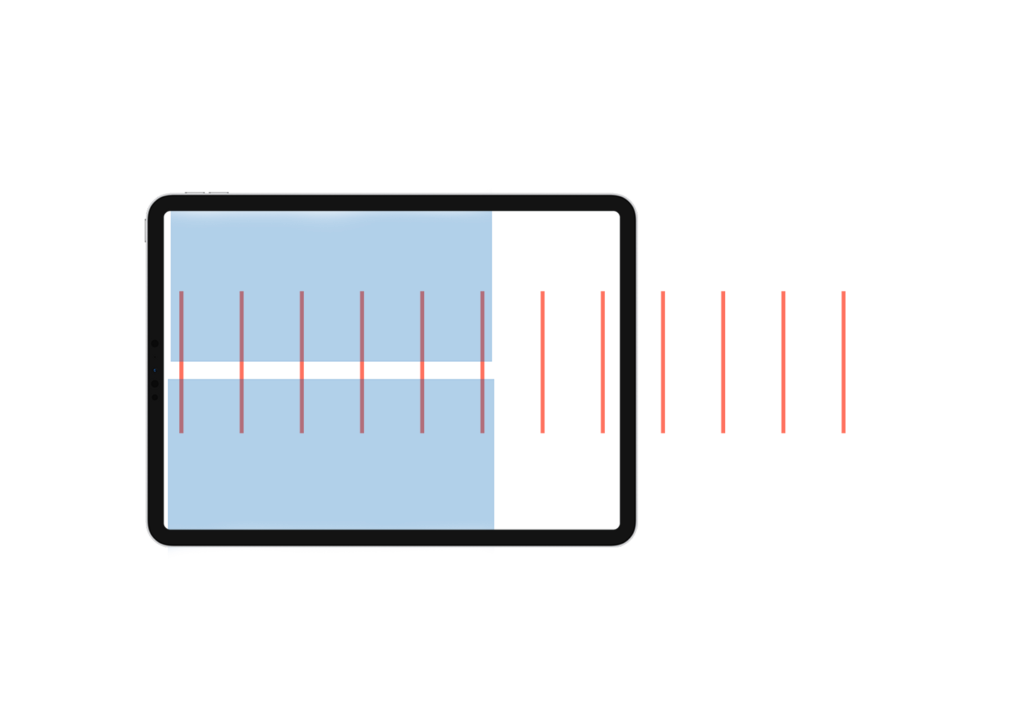
Der Inhalt einer Webseite wird durch ein Raster angeordnet und strukturiert. Üblicherweise besteht das Raster auf einem Desktop aus 12, auf einem Tablet aus 8 und auf dem Mobile Gerät aus 4 vertikalen Linien.
WordPress ordnet Inhalte in Blöcken an, die mehrere vertikale Linien einnehmen. Diese Blöcke ordnen sich je nach Bildschirmgrösse unterschiedliche an. Wenn ein Block 6 Linien einnimmt, haben auf der Desktopansicht zwei Blöcke nebeneinander Platz, in der Tablet Ansicht stehen nur noch 8 Reihen zur Verfügung, die beiden Blöcke ordnen sich nun untereinander an. Daher ist es essenziell, sich bei der Platzierung von Elementen Gedanken darüber zu machen, wie sich diese auf den verschiedenen Bildschirm Grössen anordnen werden.
Fazit
Responsive Design ist ein unverzichtbarer Bestandteil der Webdesign-Strategie für moderne Websites. Nicht nur, dass es die Benutzerfreundlichkeit auf mobilen Geräten verbessert, indem es sich an das unterschiedliche Seitenverhältnis und Auflösungsgrad von Mobilgeräten anpasst, sondern es verbessert auch die Bewertung von Suchmaschinen. Mit einem gut gestalteten Responsive Design kann man daher die Sichtbarkeit der eigenen Website in den Suchergebnissen verbessern. Kurzum: Responsive Design ist heutzutage nicht mehr wegzudenken und sollte bei der Erstellung einer modernen Website immer im Vordergrund stehen.
Wir sorgen für Sichtbarkeit deiner Website bei Google.
Nimm mit uns Kontakt auf um deine Webseite von uns erstellen zu lassen.

Marcus Martini
CEO
Marcus ist der Inhaber und direkte Ansprechpartner für deine Projekte





0 Kommentare